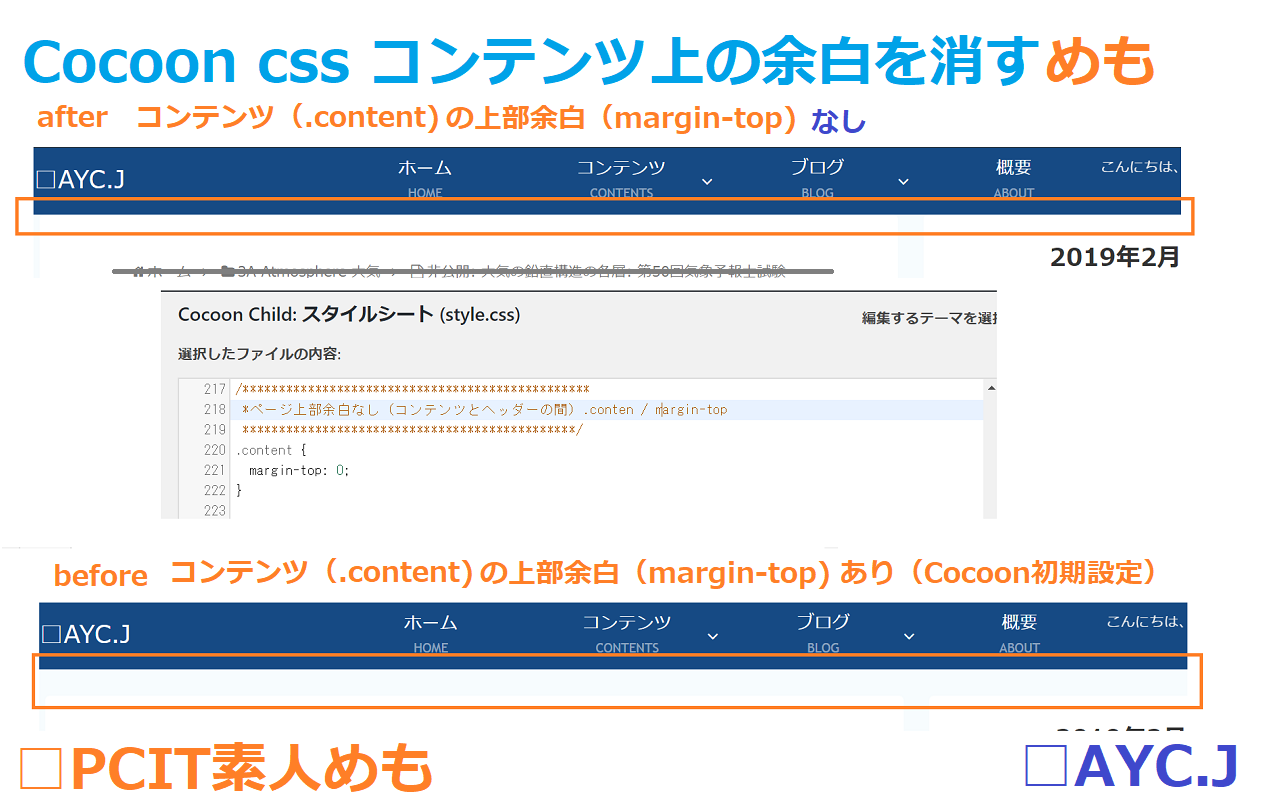
本文(.main)やサイドバー(sidebar)などのコンテンツと、グローバルメニューなどのあるヘッダーの間にある隙間を詰めて、stye.cssで調整する方法です。
手順:css codes(ページ上部余白なし)
外観>テーマエディター(※)>子テーマのstyle.css:
以下のコードを記載。保存。
.content {
margin-top: 0;
}(※)旧「テーマの編集」:最近(2019年2月頃)日本語翻訳表示が変わったようですね。
(参考)Cocoon公式フォーラムの投稿
なお、このコードは、WordPressテーマCocoonのカスタマイズ相談という公式フォーラムの以下の投稿に記載されているテーマ作者わいひらさんが記載してくださったコードを引用させて頂いています。
詳しくはそちらをご覧ください。
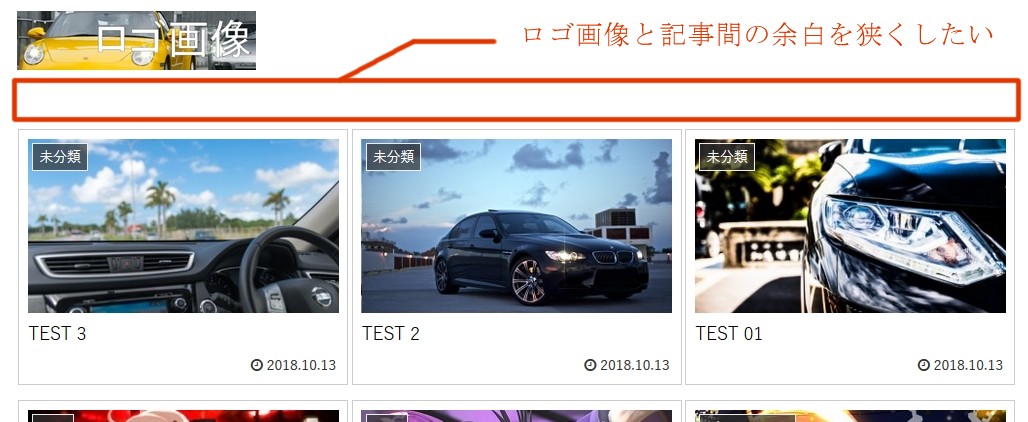
(参考)トップページのロゴ画像の下の余白を狭くしたい | カスタマイズ相談 | Cocoon フォーラム

トップページのロゴ画像の下の余白を狭くしたい
お世話になっております。 simplicity2から移行したのですが、これまでstyle.cssで指定していた余白の調整 ...
まとめ
WordPressテーマCocoonのカスタマイズ方法のメモでした。
公式サイトに載っている情報ですが、検索にやや手間取ったので備忘代わりにメモしておきました。
WordPressテーマ「Cocoon」はどんどん進化する凄いツールですね。
またフォーラムなどでのユーザーさんの投稿なども参考になります。
この場をお借りして、作者様はじめ皆様に御礼申し上げます。
slug:
cocoon css content margin-top 0 an
Cocoonレイアウトで、ヘッダーの下とコンテンツ(.content)の上部余白(margin-top)をなくす、隙間を詰めて消すカスタマイズ。